イラレで、ふたつのオブジェクトを揃えたい。
だけど、基準となるオブジェクトは動かしたく無い。
そんなことありませんか?
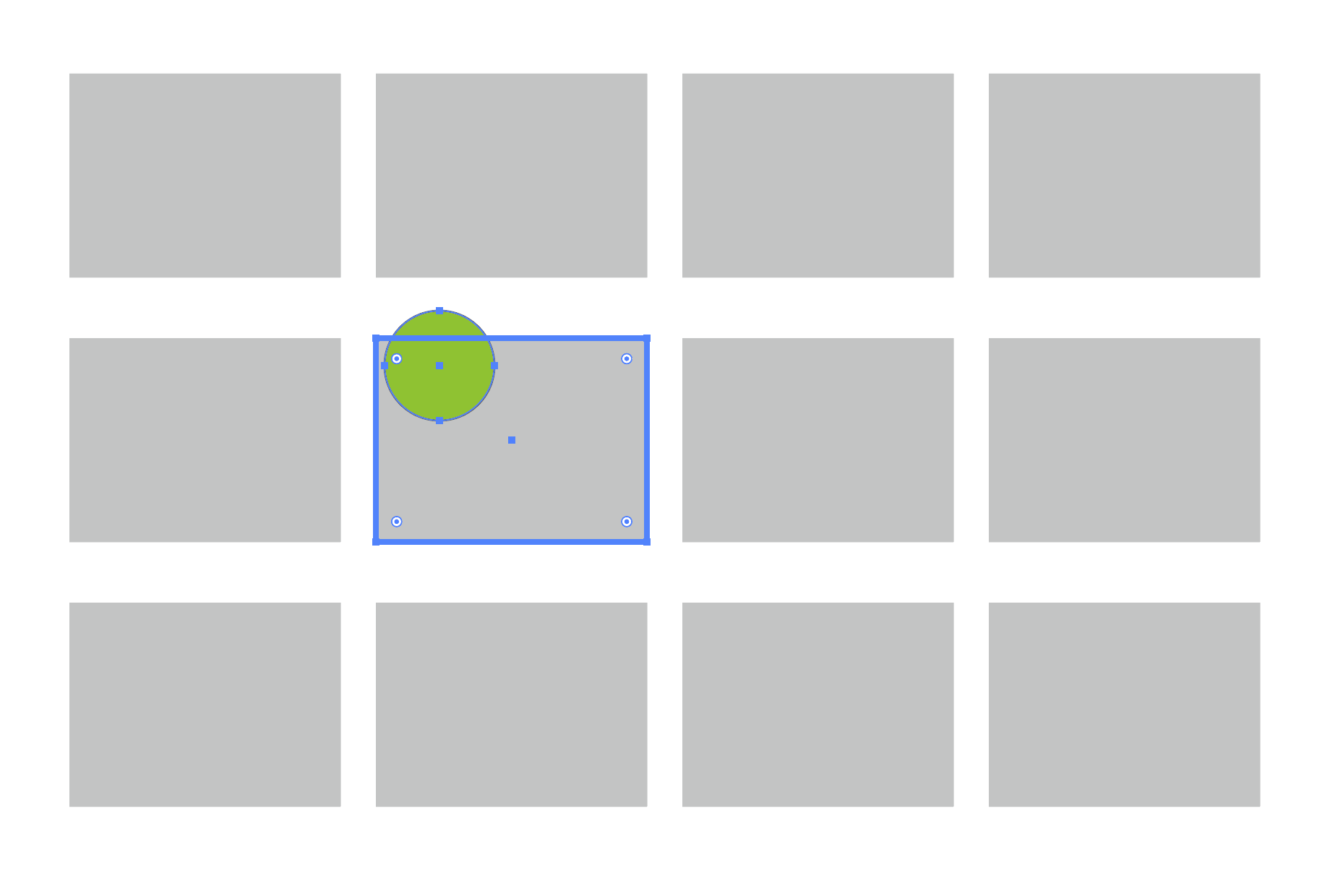
まず、普通に中心揃えしてみます。
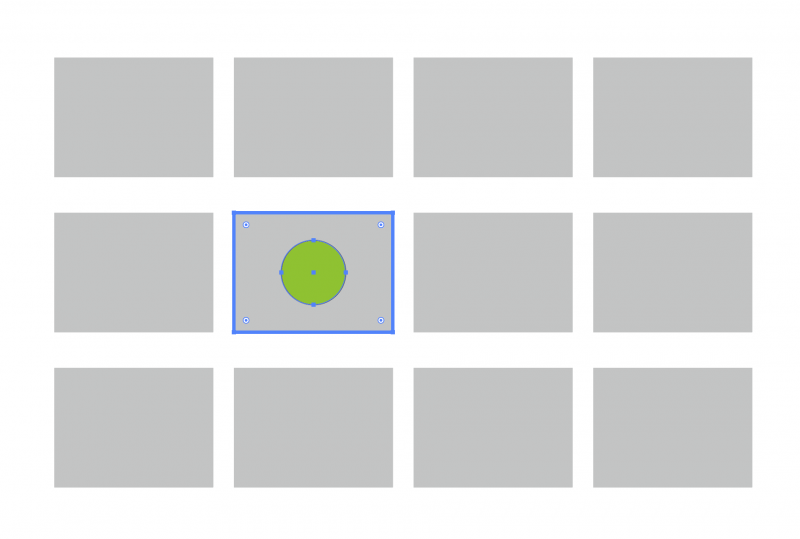
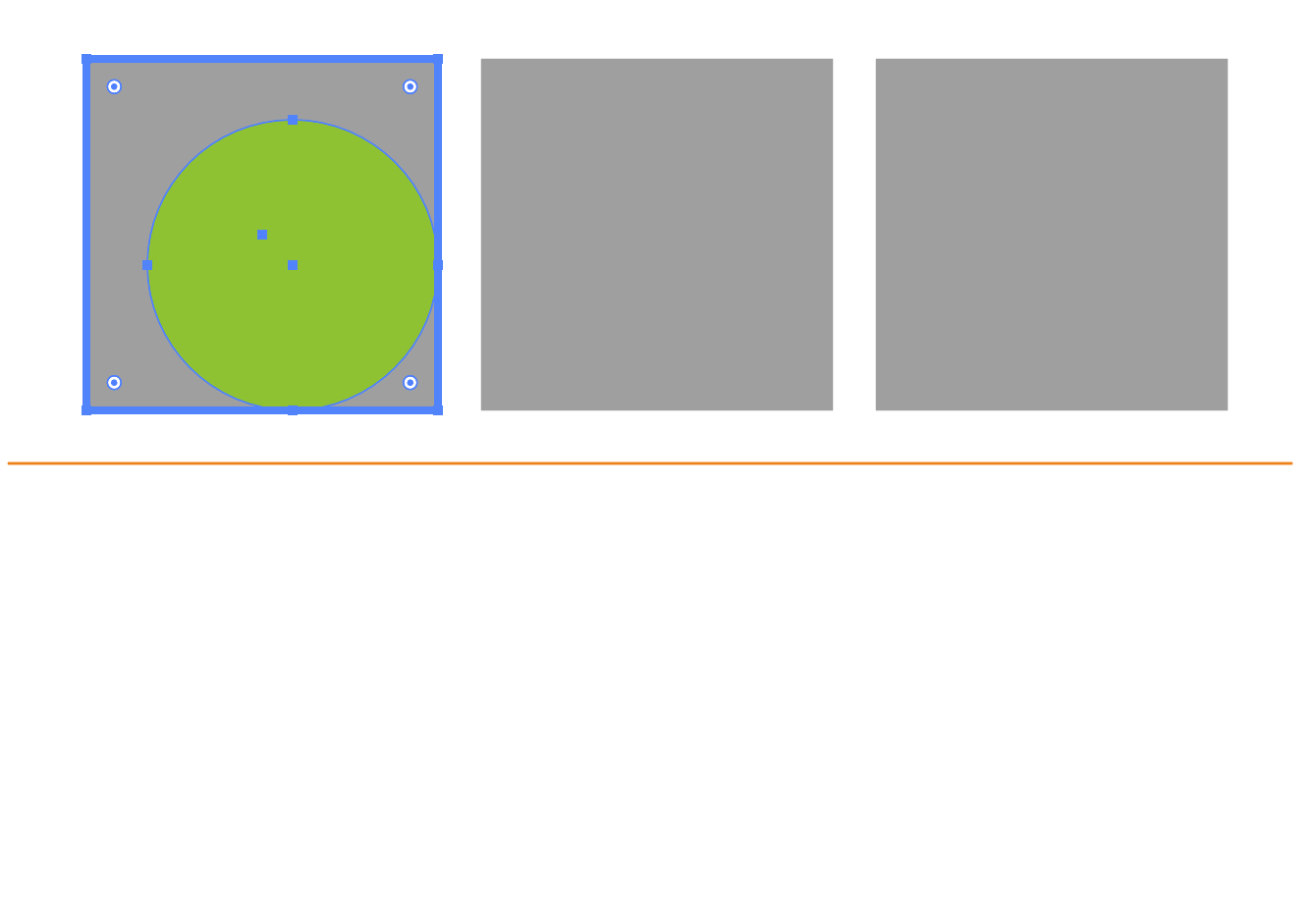
例えばグリッド状に並んでいる四角。
このうちのひとつの中心に円を置きたい、とします。

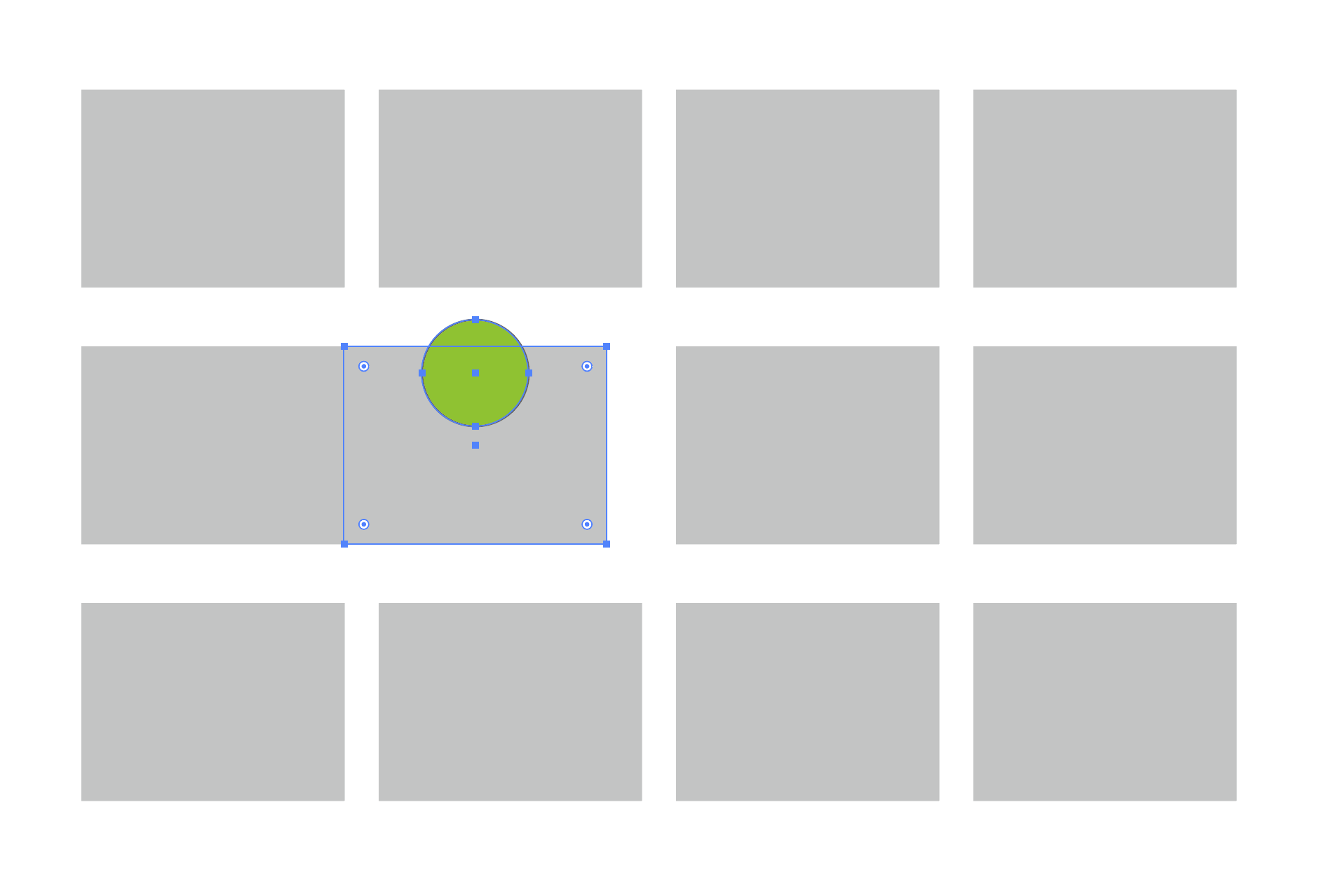
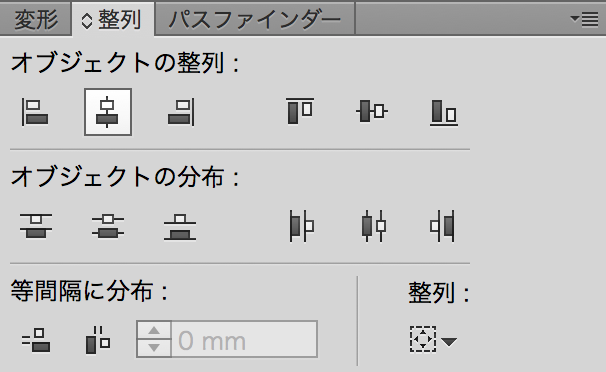
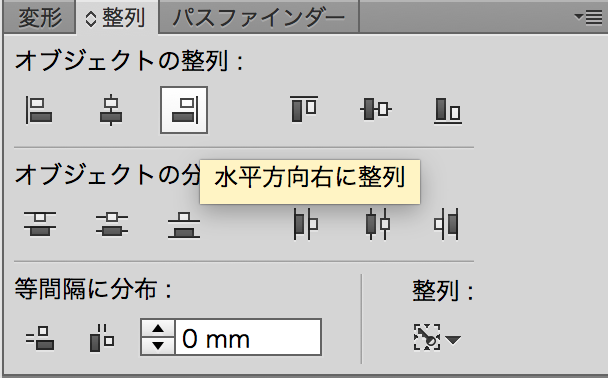
で、普通に揃えてみます。

結果は、

そう、四角も動いて、それぞれの中間をとっていますね。
でも、四角は動かしたく無いんだ!ということもあります。
ただの四角ではなく、複雑なオブジェクトが、複雑かつ決めた配列で並んでいる時。
スマートガイドもうまく使えない時。
そんなときは、
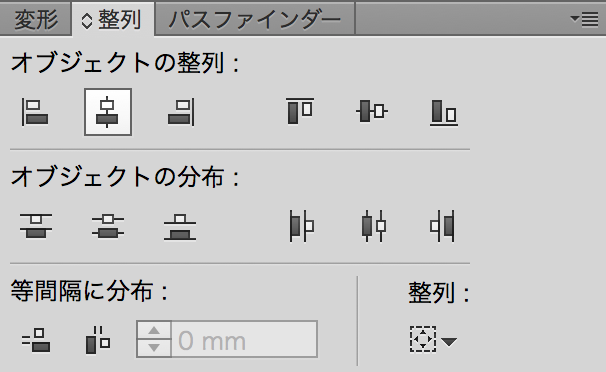
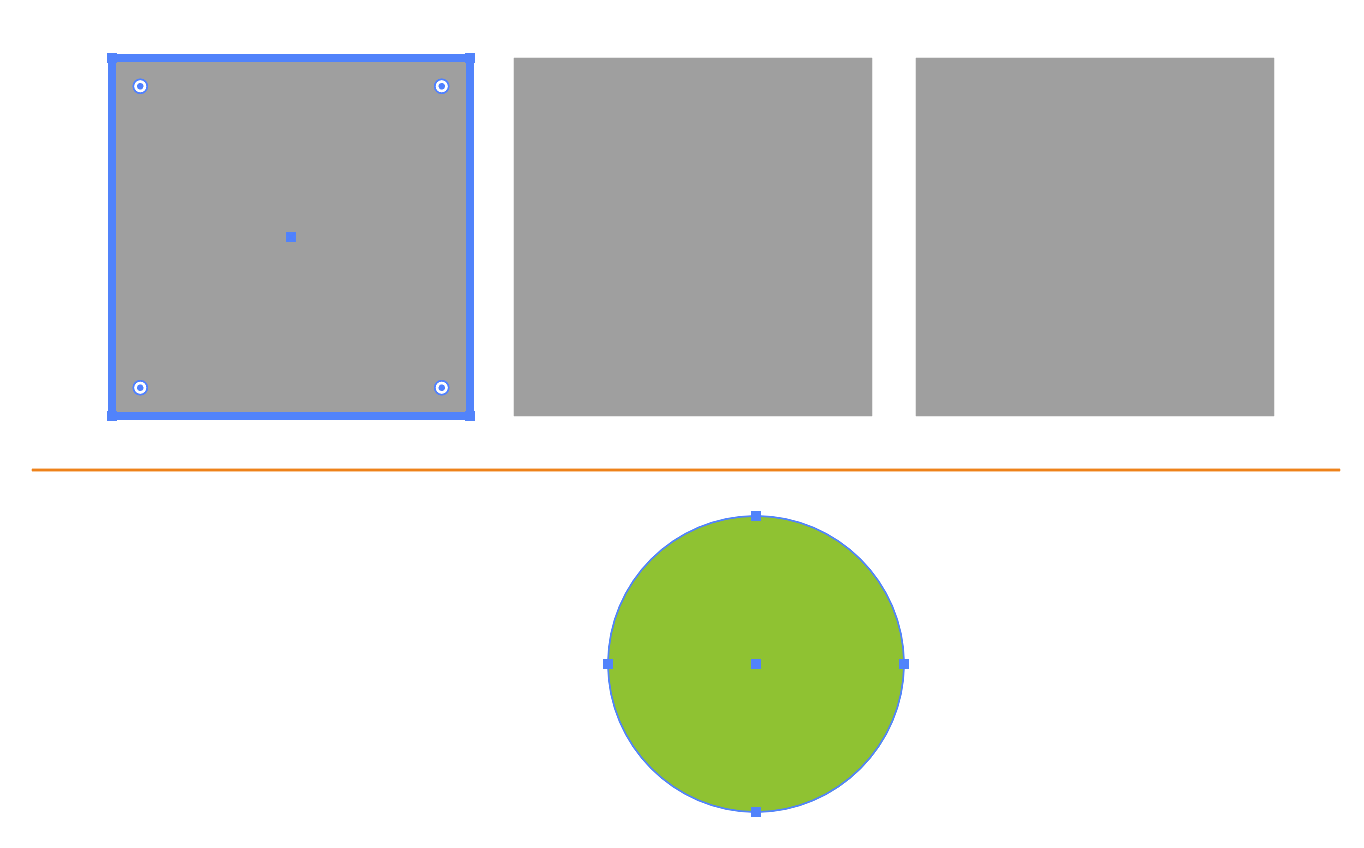
ふたつのオブジェクトを選択して、

次に、動かしたく無いオブジェクトをもう一度クリックします。
すると、

もう一度クリックした四角の、オブジェクト境界線が太くなります。
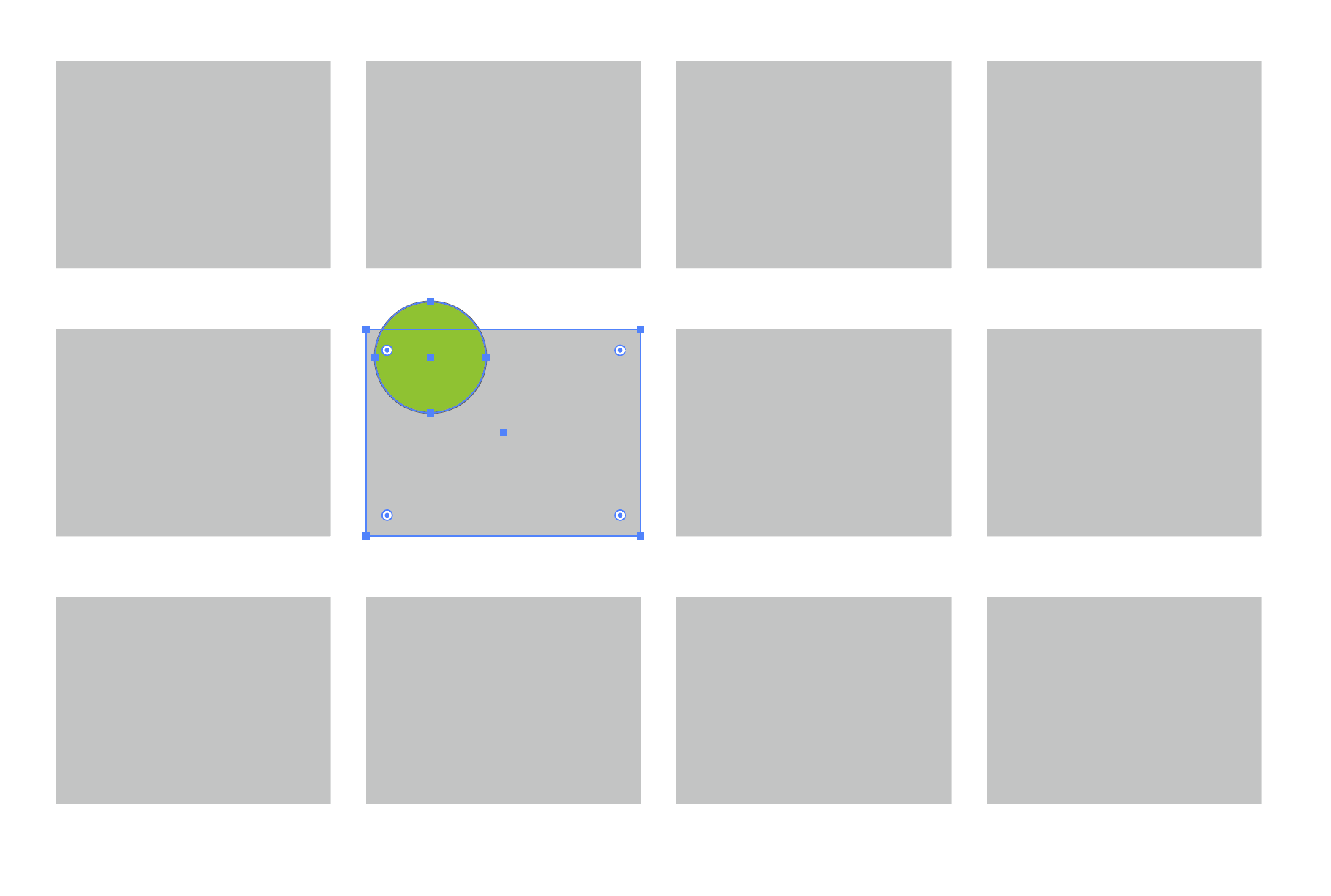
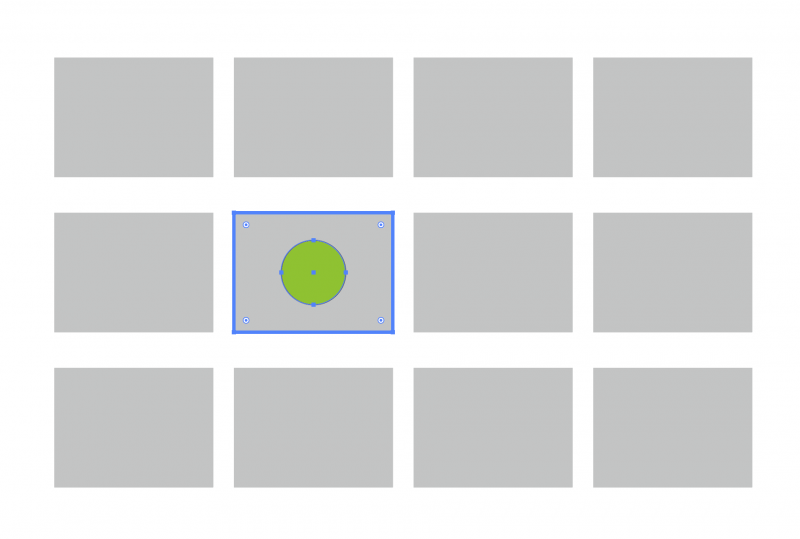
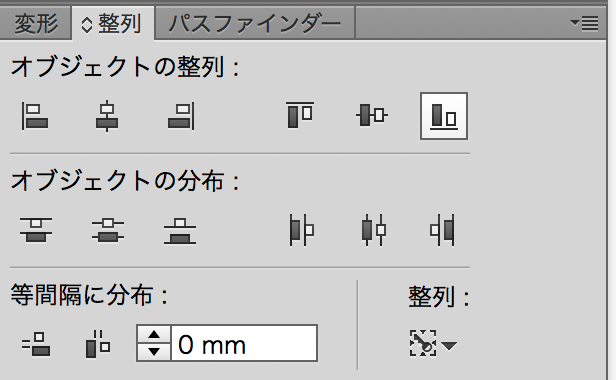
そこで、改めて揃えます。

すると、四角は動いてません。

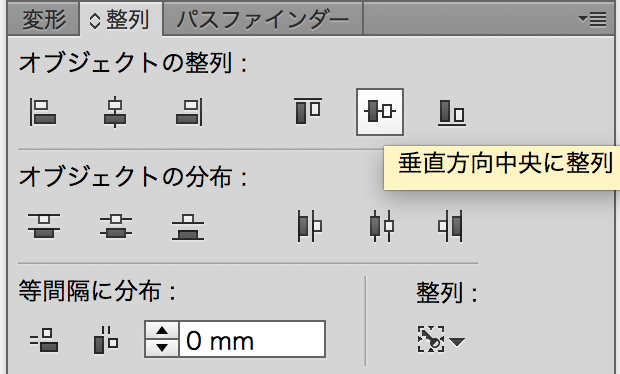
そのまま、縦方向も、

これも四角は動かず、円が中央にきました。

ここでは例として、中心揃え、しかも簡単な四角と円、簡単な配列なので、
ぶっちゃけ、スマートガイドを使えばすみます。
ですが、もっと複雑な状況もあります。そんな場合だと、
・基準となるオブジェクトをコピペして揃えて、もとの場所にふたつを重ねて、コピペしたものを消す
・基準となるオブジェクトをコピペしてガイドにする
などの手法をとらないといけません。
無駄なコピペの手順や、いらないガイドが残ってしまったり、と不便ですね。
この手法は、中心だけでなく、上下左右、どこ揃えでも使えます。
例えば、「上にあるオブジェクトの下端」に、「下にあるオブジェクト」を揃える、
こともできます。
上に並んでいる四角の一番左を基準にして

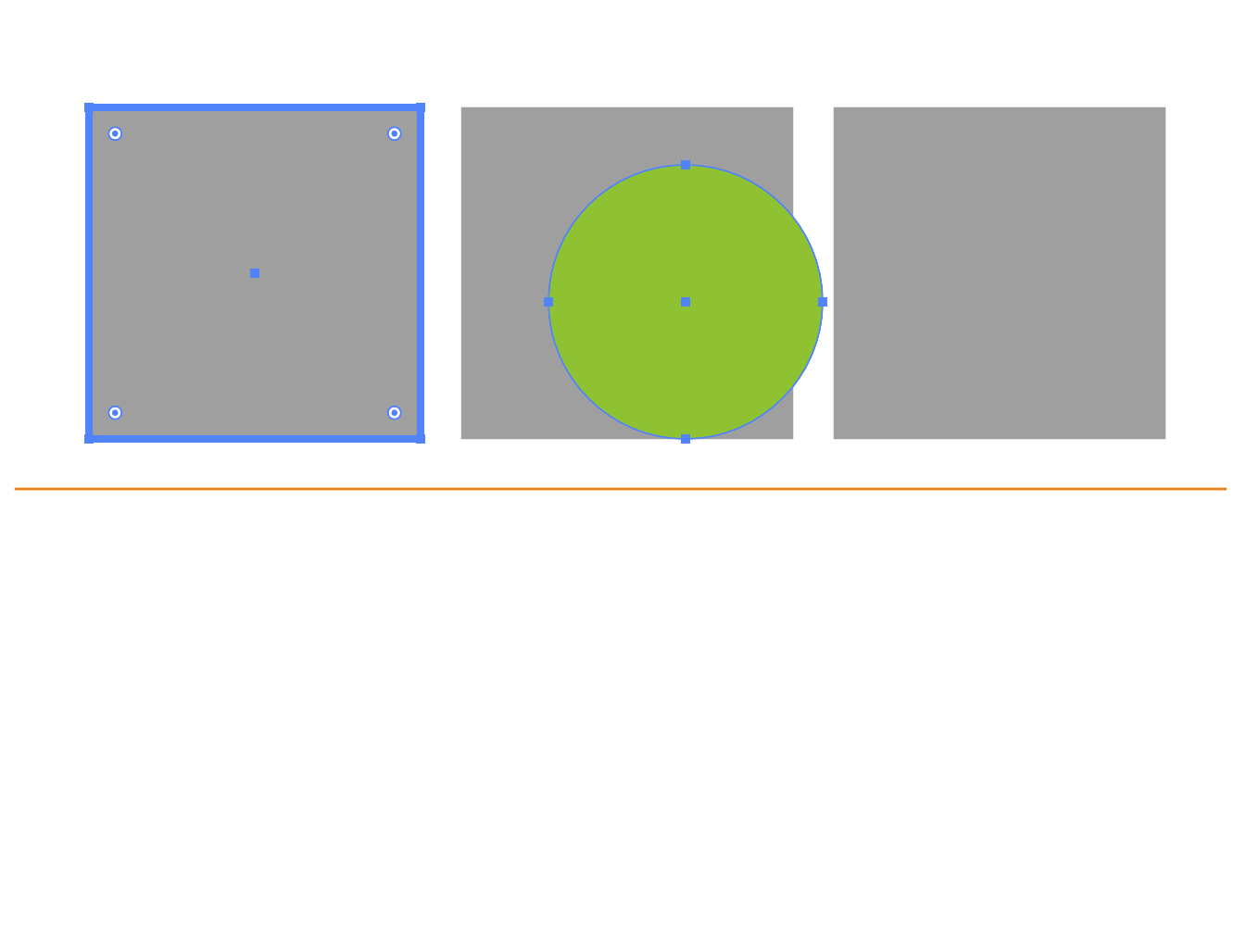
下端揃え、

「上にある」四角の「下端」に「下にある」円の下端が揃いました。

さらに、「左にある」四角の「右端」に揃えます

上下左右おかまいなしに、揃えてくれます。

確か、illustrator ver.10くらいからある機能らしいのですが、
自分がこれを知って使い出したのはCS1を使っている頃からだったような。
ちょいちょい、便利な機能が追加されて、知らないことがまだあるんだろうなぁ、といつも思います。
Write comment