イラレのバグがふたつ、発覚した
両方ともpdfに書き出したもの。
ひとつは、書き出したpdfの最初のページだけどうやっても印刷できないと言われた。
自分のmacのプレビューからは普通に印刷できる。
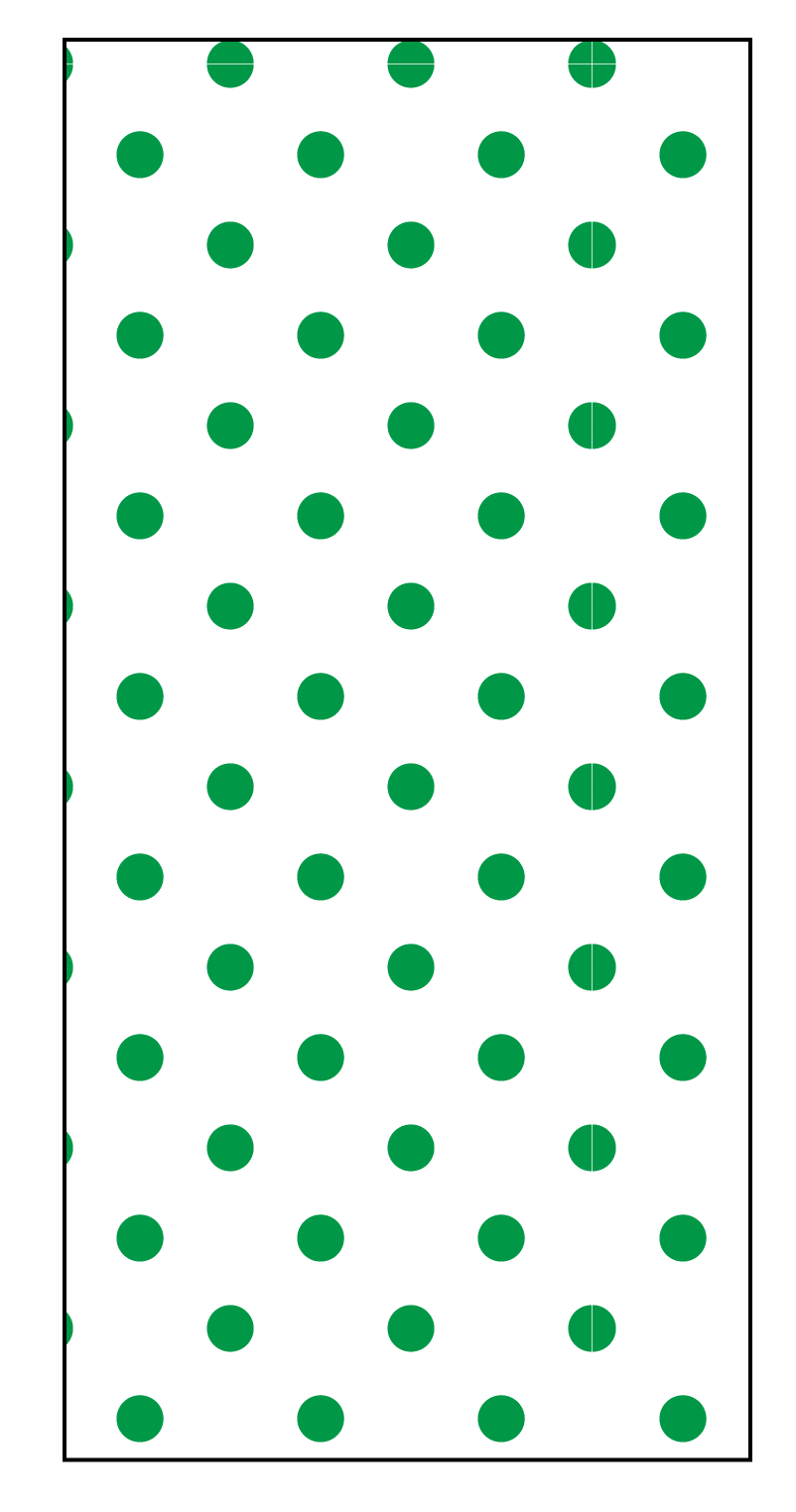
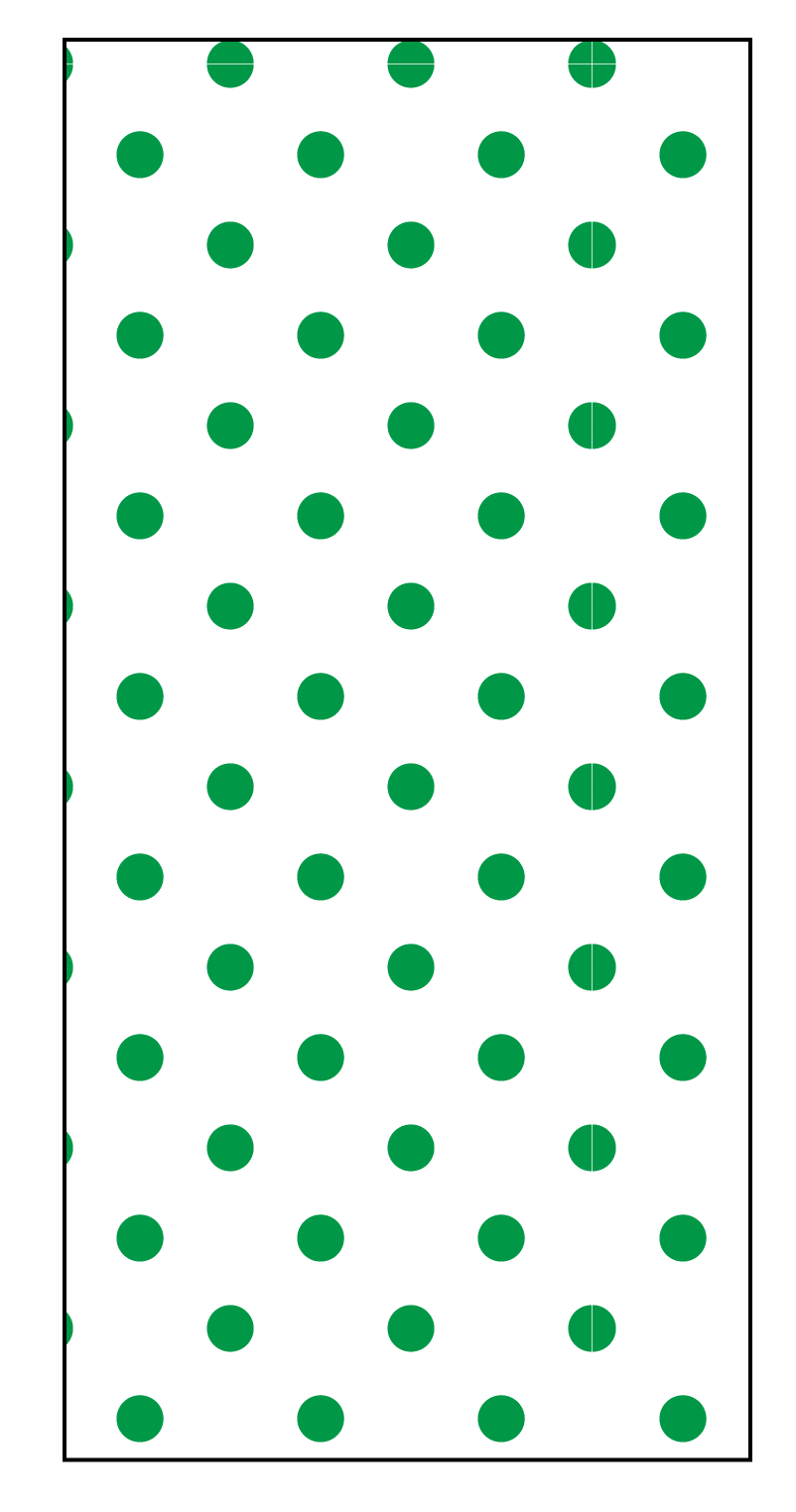
ふたつめは、イラレで青の部分が全部緑になってた。
どうやっても緑になってしまい、しょうがないからjpgに書き出した。
こんなバグ今までなかったのに、突然出てきた。
環境は、High SierraのCS6。
pdfじゃないと細かい文字が読めないことが多いし、それがお客さんに渡すデータとなると困る。
CS6はとっくにサポート切れてるし、どうしたもんか。
例えばよくある水玉的な繰り返しパターン。
(水玉程度ならブレンドでいけることもありますが(汗 )

やっぱり領域を広げても無限にリピートさせたくて、スォッチを作りますよね。
続きを読む
イラレで、ふたつのオブジェクトを揃えたい。
だけど、基準となるオブジェクトは動かしたく無い。
そんなことありませんか?
続きを読む
資料を正式に支給される前や、
図面上にデザインのイメージを置きたい時など、
pdfからロゴや図面などのベクターが生きてる要素を抜き出したい時、
ロックがかかってるとイラレで開くことも配置することもできませんね。
そんな時はそのpdfを、Safariなりブラウザにドラッグして開きます。
そして、プリント。
その時、左下のプルダウンメニューから、「pdfとして保存」を選択します。
任意の場所に保存したら、あら不思議、ロックが解けています。
Windowsではブラウザからpdfにプリントできるのかやったことないので今のところ、
Mac限定のバッドノウハウですが。
※あくまで素材が支給されるまでの提案段階で仮に置く、などの、緊急用です。
ロゴデータなどを勝手に抜き取って使い回すことを推奨するものではありません。
グラフィックなどの作業をしていて、写真やロゴデータなどを、エクセルやパワポなどに貼り付けて送って来られて困ること、ありませんか?
簡単に元画像を抜き出す方法があります。
拡張子が「.〜x」の場合に限りますが。
まず、その.〜xのファイルの一応複製します。
そして拡張子を.zipに書き換えます。
そしてzipを解凍。
すると、エクセルならexl(だったかな)、パワポならppt(これもうろ覚え)、ワードならdoc(これry)というフォルダがあるはず。
さらにその中にmediaというフォルダがあります。
それを開くと、中に、埋め込まれた元画像が元サイズのまま入っています。
これでいちいちOfficeファイルを開いて目一杯画像を拡大してPhotoshopにコピー、という作業から解放されます。
ちなみに、拡張子にxが付いてない場合は、
一度Officeで開いて別名保存でxのついたバージョンで保存し直せば、同じことができる、、、気がしたけれど、これはちょっと覚えてないです。
お試しあれ。
イラレで作業していると、自分なりによく使う色があるかと思います。
そんな時、いちいち色をつくるよりも、カスタムのスウォッチパネルを作って保存しておくと便利です。
続きを読む
ベジェを描く時、ハンドルやアンカーポイントの場所に悩むことがあるかと思います。
今回は、アンカーポイントの置き方について。
まず、一番理解しやすく基本として抑えたいのは、円。
続きを読む
イラレでパスをひくのは慣れるまで時間がかかります。
少しでも速くひくためのtipsです。
続きを読む
看板のレイアウトをどうにか効率よくできないか、という話になり、
イラレのスクリプトに挑戦。
考えたのは、
フォーマットとなる書類に、固定の要素だけ置いておく。
工事によって変わる部分をダイアログを出してきいてくる。
それに答えるかたちで順々に入力。
フォントや色や位置を指定して配置する、というもの。
順々にダイアログを出してテキストを入力させるのはわりあい簡単にできた。
でもそこからは苦難の道だった。
続きを読む
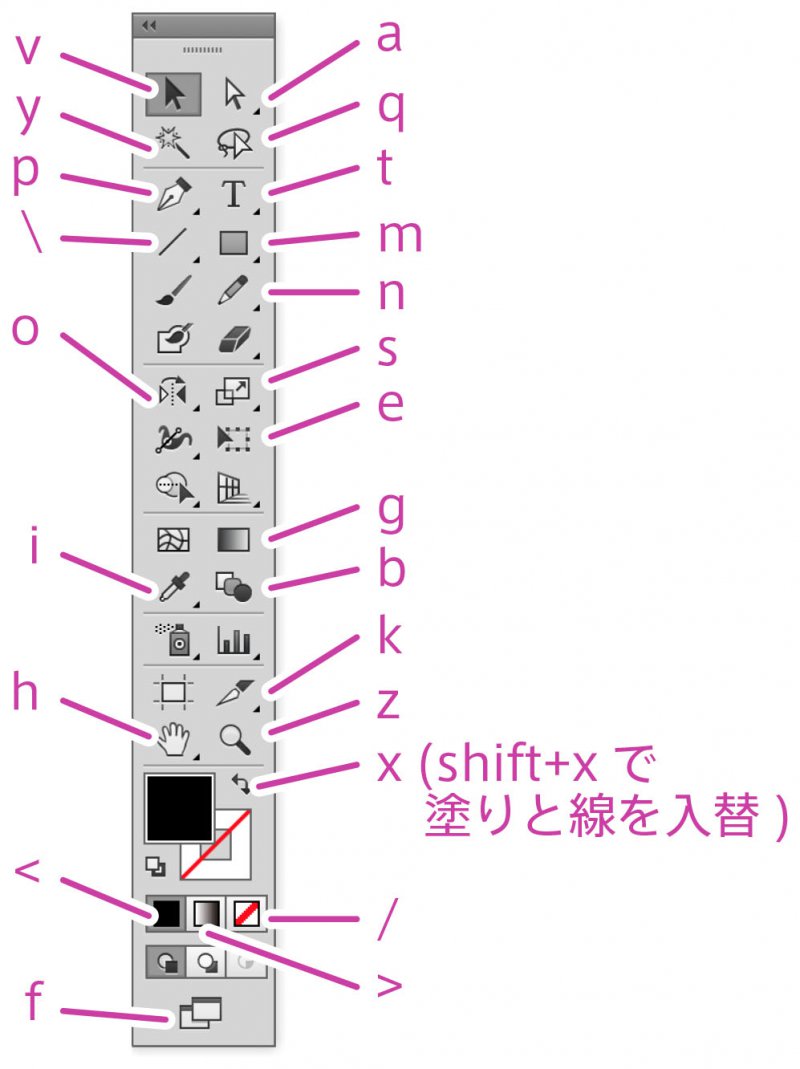
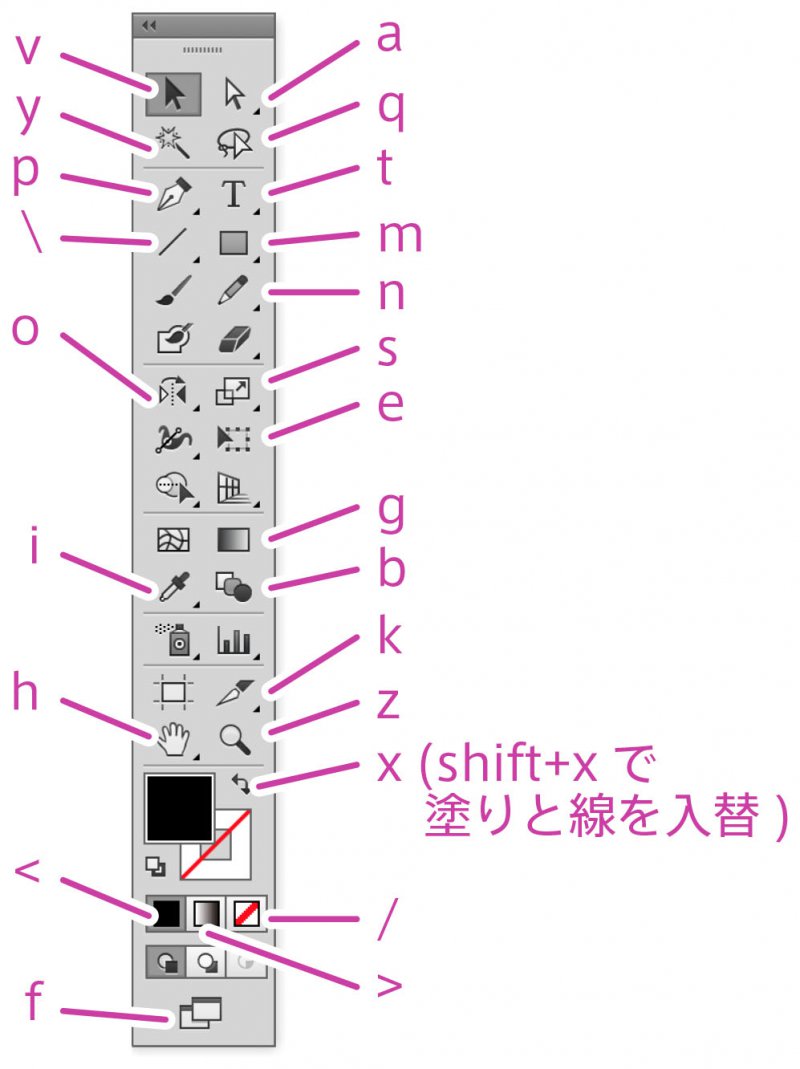
キーボードショートカットで快適操作。

Photoshop編に続いてIllustrator編です。Illustratorでも基本的には使い方は同じです。半角英数にしておくことも同じです。
Photoshopと違うことは、shiftキーを使っても中のツールが選べないものがあること。
よく使うツールは、キーボードショートカットの設定で何かのキーを割り当てておくといいと思います。
(筆者もキーボードショートカットをカスタムしているので、皆様の環境では図のキーでは動作しないことがあります。)
また、Illustratorでテキスト入力時にテキストの入力を終えたい場合は、⌘+Returnで文字入力モードを終えることができます。
adobe製品は、ツールを使っている時に⌘やoption(ctrやalt)を押すとオプション機能が使えます。
例えばペンツール使用時には、⌘を押すとハンドルが触れたり、optionを押すとハンドルを折れたりします。選択ツールツール使用時にoptionキーを押しながらドラッグするとコピーできたり。いちいちツールを変えなくていいのでこれも便利です。
これらを覚えておくと、ツールを選択するためだけのわずらわしいマウスやペンの移動が減って速く、快適になります。みなさんよろしくどうぞ。