自分で立てたmastodonのサーバ二つ、ある日携帯から見れなくなる不具合に遭遇。
ところがパソコンからとか、家なりその辺のWiFiに繋いだら不具合無く見れる。
SSLというか証明書の関係かなと思っていろいろ調べてみたけど間違ったことはしてないみたい。てかそもそも何もしてないのに、サーバ二つとも同時多発的に起こったのが引っかかる。
あと80番と443番のポートがもうすでに何個も使われてるよ!っていうエラーを吐き出してて直らない。linuxとかnginxとかmastodonの中身とかデータベースとか、全く知識が無いのに手を出しちゃったのがまあいけないんだけど。
ホントは大学の友達が集まることができるサーバを建てたいんだけどな。
とりあえずなにか新しいサービスが始まったら手をつけずにいられないこのアレが直らないからアレ
Blog
丼鯖復元
dbのバックアップを取ったタイミングでDBが壊れてしまって、何をどうやっても、いくら調べてもDBに復元できない。
もうひとつ立てている方のpostgresqlの構成を見るとDBの場所やバージョン、roleやdatabaseのユーザや権限、それらすべてが違う。
サーバのことを全く理解…というか黒い画面が怖いレベルで始めたのでなにがなにやらわからなかったけど、3週間くらい格闘してようやくDBやメディア、カスタムスタイルなど、全部バックアップから復元できた。
グーグー先生に訊いてみても、DBのインストールのやりかたが全部違うやり方だし、スペルミスも多くかなりてこずってしまった。
勉強…になるかはわからないけど、まぁDBは1回や2回や3回くらいすっ飛ばしてナンボでしょ(?
メディアクエリ ブレイクポイント
sassに慣れるべく、cssをいじるサイトはどれにしようか考えていてわざわざスタイルのためだけに静的ページつくるのもナンだったので、このサイトにメディアクエリのブレイクポイントを追加してみた。
960px〜1024pxでは元のデザインと全く違うものにしてみた。
ここの元と同じくヒーローイメージ以外はスタイルのための画像は無し。
以前から試してみたかった要素を縦書きにしたもの。
ただし、とにかく作り終えることを目標にしていたので、macのchromeでしか確認できていない。
他のブラウザでの挙動はまた後ほど。
atomでbitbucket
atom上でロポジトリを作成。
bitbucketでリポジトリを作成。
HTTPS git clone https://「bitbucketのアカウント名」@bitbucket.org/「bitbucketのアカウント名」/test.git
すばやく使用を開始
リポジトリに何かを入れる一番簡単な方法は、README または .gitignoreを作成することです。
>ローカルの Git リポジトリを Bitbucket に移行しましょう
>ステップ1: リポジトリのディレクトリに移動する
>cd /User/「ホームフォルダ名」/「プロジェクト名」/.git
>ステップ2: 既存のリポジトリをBitbucketに接続する
>git remote add origin
>https://「bitbucketアカウント名」@bitbucket.org/「bitbucketアカウント名」/「リポジトリ名」.git
>git push -u origin master
とすればローカルのリポジトリとリモートが紐付けられる。
mixin
今日も早朝覚醒したのでサブ機でコーディング。
この前までやってたものとは違う今更感があるもののテスト。mixinを使ってメディアクエリを使ってみてる。eachとかは使わない従来通りのやり方だけど。
しかし10年前の初代MBAでmountain Lionまでかな、しか入らないはずのものにhackintoshで無理やりYosemite動かしてるからか、バッテリーがすぐ切れる。
んで次に続きをやる時に何してたっけ、って忘れてしまう。
ほんとはcssで矩形とか色だけとかで組み立てるだけじゃなくaiかpsdでちゃんとしたデザインをした上でそれを実現させるコーディングしなきゃいけないのだけど…
mixin
早朝覚醒した時は持ち出し専用のサブ機を連れてきてクルマの中で作業する。
とは言ってもエディタとブラウザだけしか入ってないからコーディングしかできないけど。
そんでここ数日は、この表サイトを弄って見た目や構造を変えたくないので裏に別ページ作ってそっちでいろいろ試し始めた。
mixin使ったメディアクエリ、いろいろ宣言しないといけなくて頭がパンクしそう。
eachだのを使うやり方もあるみたいだけどそっちはもっとぐちゃぐちゃになりそう…
cssもプログラミングチックになってきてこれらができなきゃと思うとかなりの危機感。
phpやjsが苦手な自分としては、せめてcssはなんとか会得しなければ。
あらら
て、gulpやらをインストールしようとしたらエラーがたくさん♫
Koala
koala使わずにatomだけでscssをコンパイルしようとsass-autocompileていうプラグイン使ってみたらそんなコマンドねぇって怒られてアレーと思ってみたらNode.jsやらなんやら全くインストールしてなかったみたい。
Koalaはその辺インストールしなくてもそれ単体でコンパイてくれてたのね…勘違い
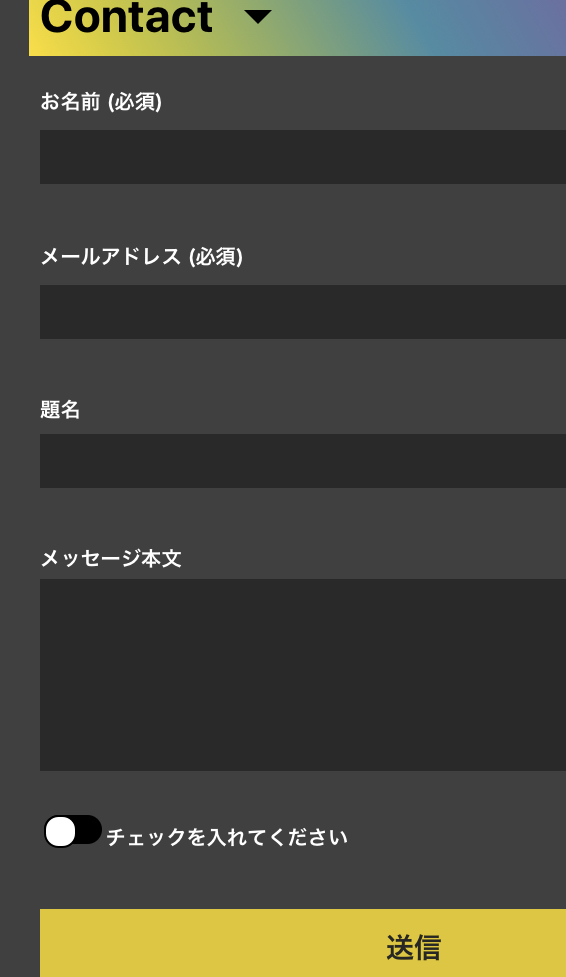
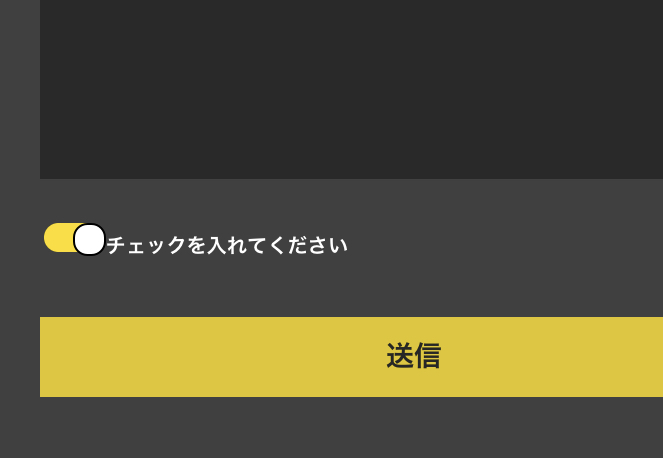
トグルスイッチ
こちらもやろうやろうと放置していたもの。
チェックボックスをiOSのトグルスイッチ形式の見た目にすること。
特にdisplay:noneとかを使わず予想以上に簡単にできた。
ただ、個別ページのコメント部分には適用してないのでそれはまた後日。

lazyload
放置してた画像の遅延読み込み、ようやく組み込めた。
ネットで探した中でヒット数が多かったjquery.lazyloadを使うことに。
ただ、思った以上に読み込み速度が上がらない。
ポートフォリオのセクションは画像が多くてそれらをすっとばすはずなのに。
まあそれでも多少でも速くなったのでひとまずは良しとする。
あとは、訪問者が最初に訪れた時だけprofileとportfolioを表示させて、そこからどこかへページ遷移すると表示させない、ということをやりたい。毎ページportfolioとかが表示されるのも鬱陶しいので。
どうすればできるのか、そもそもできることなのか、そこから調べないといけない。