キーボードショートカットで快適操作。
Photoshopを始め、adobe製品ではキーボードでツールを選択することが可能です。
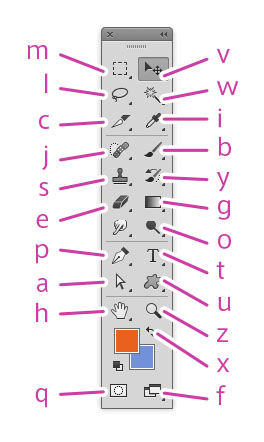
例えばPhotoshopでは図のように。

環境やバージョンで違いはありますが、おおむね使えると思います。
shiftキーを同時押しすると、中のツールまで選ぶことができます。例えば長方形選択ツールを使用している時にshift+mを押すと円形選択ツールになります。
注意点は、IMEを半角英数にしておくこと。
macでJISキーボードをお使いの方なら、英数キーを一発押すことをクセにしておくと便利です。
また、選択ツール使用時には、⌘キー+クリックでクリックしたオブジェクトがあるレイヤーを選択することができます。わざわざ何十もあるレイヤーを探さなくていいのでこれも便利な技です。
マウスやタブレットを多用するPhotoshopですが、意外とキーボードも役に立ちます。
これからは左手のホームポジションはキーボードに。よろしくどうぞ。
Blog
イラレでのグラデーション作成
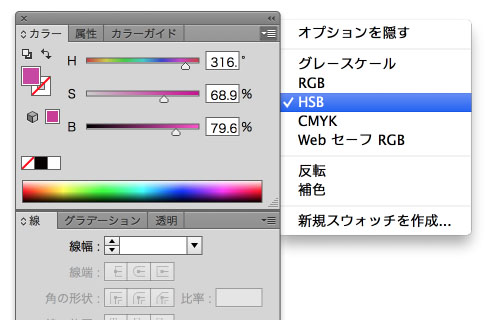
HSBという選択

イラレでグラデーションを作る時にみなさんどうしてますか?
自分はhsbで作成します。
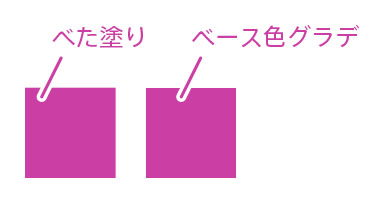
まず、ベースとなるベタ塗りのオブジェクトを描きます。

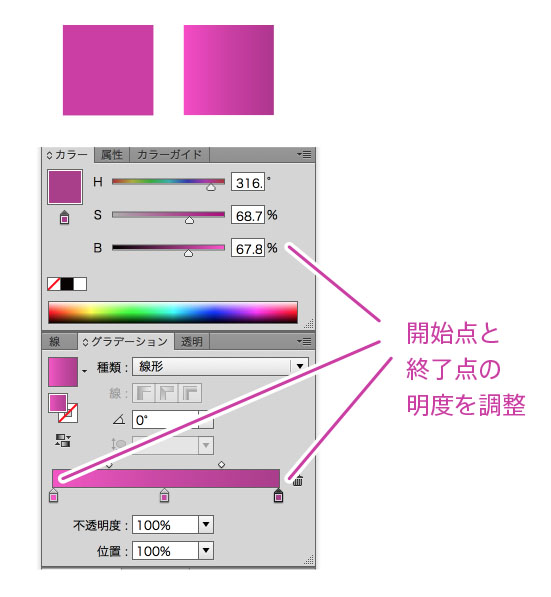
そしてグラデの開始点と終了点の色をそのベースのオブジェクトからshift+スポイトで選びます。

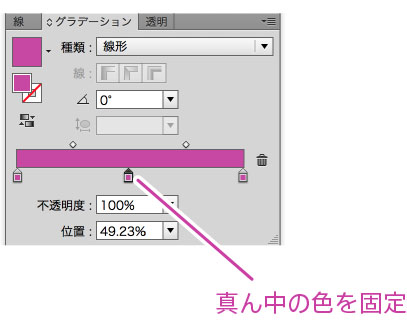
そしてグラデの中央にポイントを作成して、グラデ真ん中のベースの色を固定します。

そうしたら開始点の明度を少しあげます。 そして終了点の明度を少し下げます。

すると、色のズレがないグラデーションが完成します。 本当は明度だけではなく、色相も少しいじった方が綺麗なグラデになりますがその辺は経験ですね。
ポイントは、ともかくスライダーを大きく動かさないこと。ほんの少しの調整でグラデーションはうまれます。あまり色の違いすぎるグラデは安っぽくなりますので注意です。
CMYKとRGBはみなさんよく使うと思いますが、hsbのことも忘れないであげてくださいね
ロゴデザイン
Portfolioに、ロゴデザインを追加しました。
iPhone壁紙
ホーム画面用のをつくってみました。