前よりさらに煮詰めてみた。

なかなか生っぽさが消えない。
前よりさらに煮詰めてみた。

なかなか生っぽさが消えない。
dbのバックアップを取ったタイミングでDBが壊れてしまって、何をどうやっても、いくら調べてもDBに復元できない。
もうひとつ立てている方のpostgresqlの構成を見るとDBの場所やバージョン、roleやdatabaseのユーザや権限、それらすべてが違う。
サーバのことを全く理解…というか黒い画面が怖いレベルで始めたのでなにがなにやらわからなかったけど、3週間くらい格闘してようやくDBやメディア、カスタムスタイルなど、全部バックアップから復元できた。
グーグー先生に訊いてみても、DBのインストールのやりかたが全部違うやり方だし、スペルミスも多くかなりてこずってしまった。
勉強…になるかはわからないけど、まぁDBは1回や2回や3回くらいすっ飛ばしてナンボでしょ(?
sassに慣れるべく、cssをいじるサイトはどれにしようか考えていてわざわざスタイルのためだけに静的ページつくるのもナンだったので、このサイトにメディアクエリのブレイクポイントを追加してみた。
960px〜1024pxでは元のデザインと全く違うものにしてみた。
ここの元と同じくヒーローイメージ以外はスタイルのための画像は無し。
以前から試してみたかった要素を縦書きにしたもの。
ただし、とにかく作り終えることを目標にしていたので、macのchromeでしか確認できていない。
他のブラウザでの挙動はまた後ほど。
atom上でロポジトリを作成。
bitbucketでリポジトリを作成。
HTTPS git clone https://「bitbucketのアカウント名」@bitbucket.org/「bitbucketのアカウント名」/test.git
すばやく使用を開始
リポジトリに何かを入れる一番簡単な方法は、README または .gitignoreを作成することです。
>ローカルの Git リポジトリを Bitbucket に移行しましょう
>ステップ1: リポジトリのディレクトリに移動する
>cd /User/「ホームフォルダ名」/「プロジェクト名」/.git
>ステップ2: 既存のリポジトリをBitbucketに接続する
>git remote add origin
>https://「bitbucketアカウント名」@bitbucket.org/「bitbucketアカウント名」/「リポジトリ名」.git
>git push -u origin master
とすればローカルのリポジトリとリモートが紐付けられる。
サブ機が使えない代わりに、非対象の古いMacにEl CapitanやSierraをむりやりインストールするアプリをみつけたので今度試してみようかな。
また何週間も格闘しそうだけども
今日も早朝覚醒したのでサブ機でコーディング。
この前までやってたものとは違う今更感があるもののテスト。mixinを使ってメディアクエリを使ってみてる。eachとかは使わない従来通りのやり方だけど。
しかし10年前の初代MBAでmountain Lionまでかな、しか入らないはずのものにhackintoshで無理やりYosemite動かしてるからか、バッテリーがすぐ切れる。
んで次に続きをやる時に何してたっけ、って忘れてしまう。
ほんとはcssで矩形とか色だけとかで組み立てるだけじゃなくaiかpsdでちゃんとしたデザインをした上でそれを実現させるコーディングしなきゃいけないのだけど…
早朝覚醒した時は持ち出し専用のサブ機を連れてきてクルマの中で作業する。
とは言ってもエディタとブラウザだけしか入ってないからコーディングしかできないけど。
そんでここ数日は、この表サイトを弄って見た目や構造を変えたくないので裏に別ページ作ってそっちでいろいろ試し始めた。
mixin使ったメディアクエリ、いろいろ宣言しないといけなくて頭がパンクしそう。
eachだのを使うやり方もあるみたいだけどそっちはもっとぐちゃぐちゃになりそう…
cssもプログラミングチックになってきてこれらができなきゃと思うとかなりの危機感。
phpやjsが苦手な自分としては、せめてcssはなんとか会得しなければ。
て、gulpやらをインストールしようとしたらエラーがたくさん♫
koala使わずにatomだけでscssをコンパイルしようとsass-autocompileていうプラグイン使ってみたらそんなコマンドねぇって怒られてアレーと思ってみたらNode.jsやらなんやら全くインストールしてなかったみたい。
Koalaはその辺インストールしなくてもそれ単体でコンパイてくれてたのね…勘違い
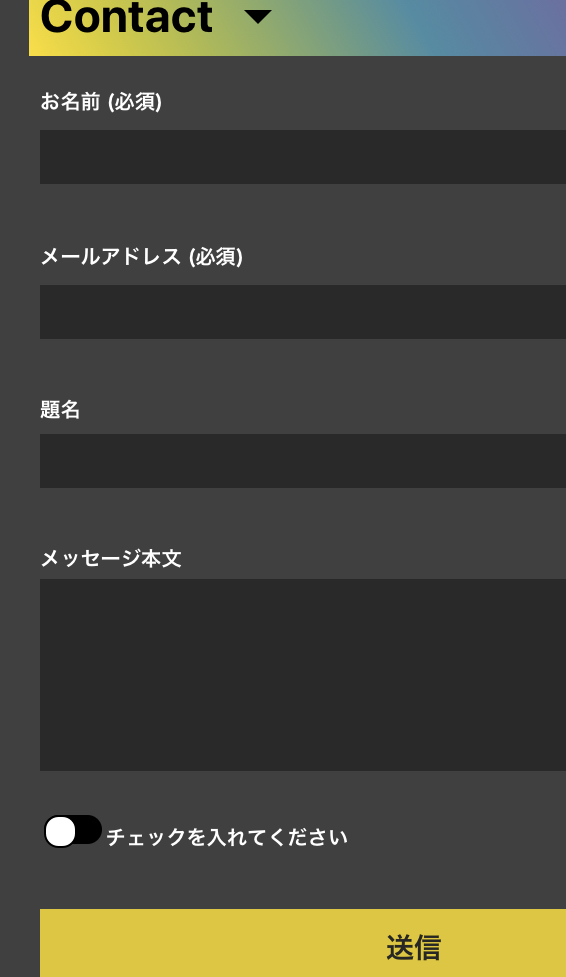
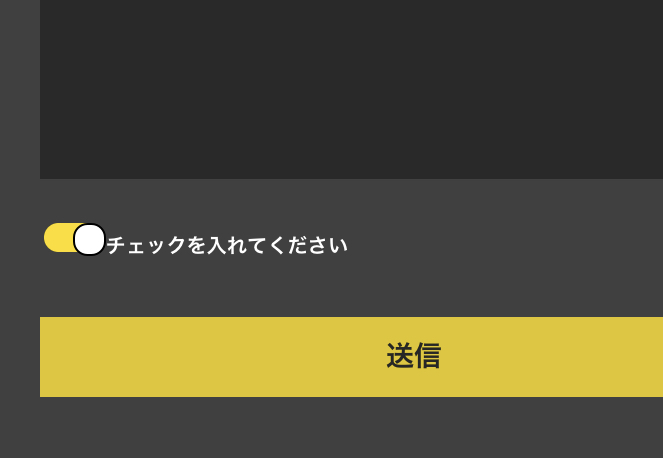
こちらもやろうやろうと放置していたもの。
チェックボックスをiOSのトグルスイッチ形式の見た目にすること。
特にdisplay:noneとかを使わず予想以上に簡単にできた。
ただ、個別ページのコメント部分には適用してないのでそれはまた後日。