キーボードショートカットで快適操作。

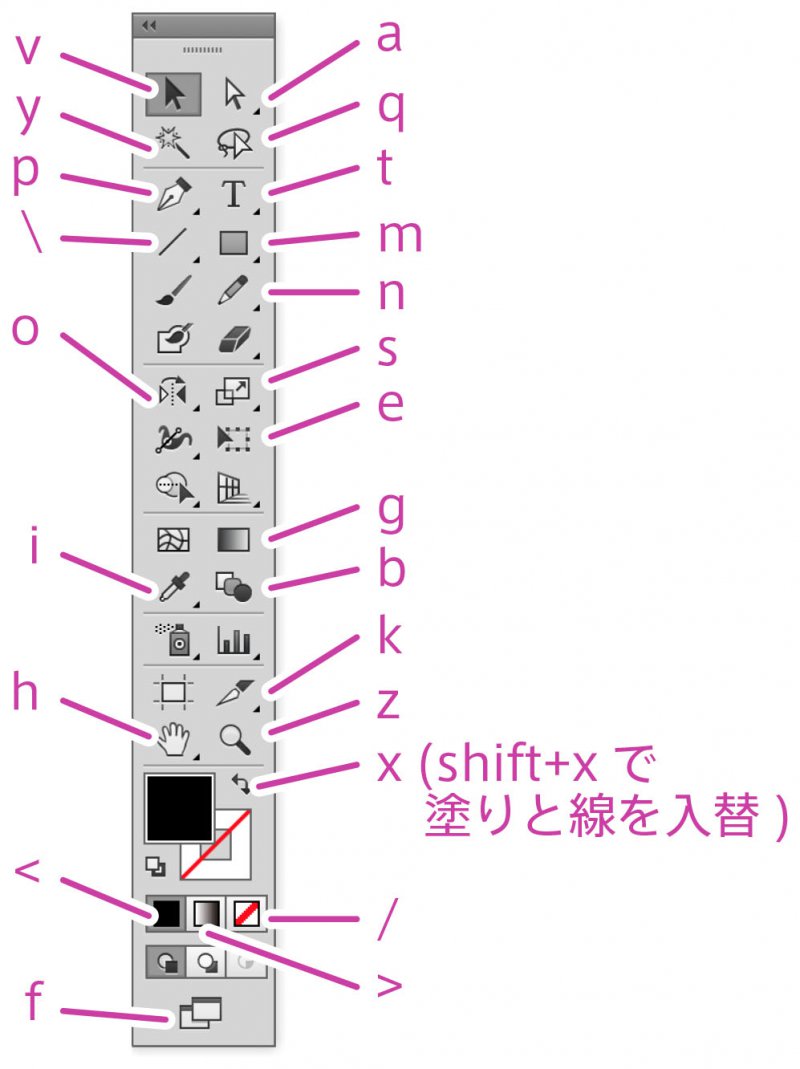
Photoshop編に続いてIllustrator編です。Illustratorでも基本的には使い方は同じです。半角英数にしておくことも同じです。
Photoshopと違うことは、shiftキーを使っても中のツールが選べないものがあること。
よく使うツールは、キーボードショートカットの設定で何かのキーを割り当てておくといいと思います。
(筆者もキーボードショートカットをカスタムしているので、皆様の環境では図のキーでは動作しないことがあります。)
また、Illustratorでテキスト入力時にテキストの入力を終えたい場合は、⌘+Returnで文字入力モードを終えることができます。
adobe製品は、ツールを使っている時に⌘やoption(ctrやalt)を押すとオプション機能が使えます。
例えばペンツール使用時には、⌘を押すとハンドルが触れたり、optionを押すとハンドルを折れたりします。選択ツールツール使用時にoptionキーを押しながらドラッグするとコピーできたり。いちいちツールを変えなくていいのでこれも便利です。
これらを覚えておくと、ツールを選択するためだけのわずらわしいマウスやペンの移動が減って速く、快適になります。みなさんよろしくどうぞ。
Blog
注意文なんかにいいインデント

html
<div>
<p>
※注意文なんかにいいですね。<br />
画像も使っていませんよ。<br />
ていうか寒いよ。<br />
:before要素も使っていませんよ。
</p>
</div>
css
p{
margin:0 0 0 1em;
text-indent:-1em;
}
cssでリボン

デモ
html
<div>
<p>この見出しは画像なしです。</p>
</div>
css
div{
margin:100px;
background:#ccc;
padding:5em 5em 5em 0;
}
p{
background:#888;
color:white;
padding:.5em 1em;
margin:0 0 0 -20px;
position:relative;
}
p:before{
content:"";
display:block;
width:0;
height:0;
position:absolute;
left:0;
bottom:-10px;
border-right:20px solid #444;
border-bottom:10px solid #fff;
}
cssで吹き出し

デモ
html
<div>
この吹き出しは画像を使っていません。
</div>
css
div{
margin:100px;
padding:2em;
border-radius:1em;
background:#ccc;
position:relative;
}
div:before{
content:"";
display:block;
width:0;
height:0;
position:absolute;
left:-1em;
bottom:0;
border-top:1em solid #ccc;
border-left:1.5em solid transparent;
border-bottom:1em solid transparent;
}
cssでドロップダウンメニュー
デモ
html
<ul>
<li>
<a href="#">menu</a>
<ol>
<li><a href="#">submenu</a></li>
<li><a href="#">submenu</a></li>
<li><a href="#">submenu</a></li>
</ol>
</li>
</ul>
css
ul li{
float:left;
margin:0 2em 0 0;
position:relative;
background:#ccc;
padding:.5em 1em;
}
ol{
display:none;
}
ol li{
background:#888;
}
ol li a{
color:white;
}
ul li:hover > ol{
display:block;
position:absolute;
top:2em;
left:0;
}
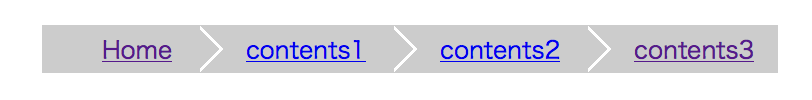
cssでパンクズリスト

このパンくずリストは画像を使っていません。
デモ
html
<ul>
<li><a href="">Home</a></li>
<li><a href="#">contents1</a></li>
<li><a href="#">contents2</a></li>
<li><a href="">contents3</a></li>
</ul>
css
li{
float:left
display:block;
float:left;
background:#ccc;;
line-height:2;
position:relative;
padding:0 1em 0 2.5em;
margin:0 1px 0 -.5em;
}
li:after{
content:"";
display:block;
position:absolute;
left:100%;
top:0em;
line-height:2;
line-height:.5em;
border-left:1em solid #ccc;
border-top:1em solid transparent;
border-bottom:1em solid transparent;
width:0;
height:0;
z-index:2;
}
li:before{
content:"";
display:block;
position:absolute;
left:100%;
top:0em;
line-height:2;
line-height:.5em;
border-left:1em solid #fff;
border-top:1em solid transparent;
border-bottom:1em solid transparent;
z-index:1;
width:0;
height:0;
margin:0 0 0 2px;
}
li:last-of-type:after{
content:none;
}
カーデザイン
東京モーターショウ、始まりましたね。
一度プレスデイに行ったことがあります。
デザインの新しいテーマなんかは写真やスケッチを雑誌で見るだけでも勉強になるのですが、プレスデイではコンセプトカーを間近でまじまじと見られるのがいいですね。
こんな面の張り方してるんだ、とか、こんな素材を使ってるのか、こんな加工をしているのか…モデルをつくる、デザインをする上で非常に勉強になります。
ところが昨今、カーデザインはどこへ向かっているのか、よくわからなくなってきていますね。
クリスバングルを失ったBMW、ブルーノサッコがいなくなって久しいメルセデス、AudiやVWはシンプルな美しさで品位を保っていますが新しさをどう出していくか。ルケマンがいなくなってからのルノーも美しい量感あるデザインになっていますが新規性はなくなっていますね。日本車ではマツダががんばっているとは思いますが、小手先なテーマな気も少しします、でもプロポーションやシルエットが美しいからよいですね。他の日本メーカーは迷走しているように思います。特にトヨタ系。
レクサスなんてしっちゃかめっちゃかですがあれでいいんでしょうか。ごちゃごちゃとして非常に美しくないと思います。
ニュービートルや初代AudiTT、アバンタイム時代のルノー、クリスバングル時代のBMW、このあたりが僕にとっての最近のカーデザイン黄金時代だと思います。あと新規性はないですがVWやAudiのシンプル路線も悪くはないですが新規性をどう出してくるか。
今後のカーデザイン業界に期待です。
Photoshopでの作業時に覚えておくと便利なショートカット
キーボードショートカットで快適操作。
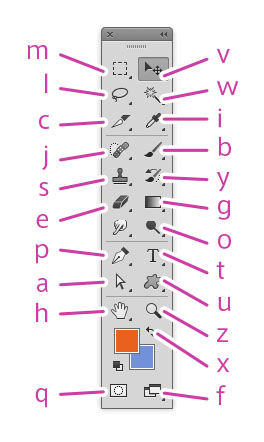
Photoshopを始め、adobe製品ではキーボードでツールを選択することが可能です。
例えばPhotoshopでは図のように。

環境やバージョンで違いはありますが、おおむね使えると思います。
shiftキーを同時押しすると、中のツールまで選ぶことができます。例えば長方形選択ツールを使用している時にshift+mを押すと円形選択ツールになります。
注意点は、IMEを半角英数にしておくこと。
macでJISキーボードをお使いの方なら、英数キーを一発押すことをクセにしておくと便利です。
また、選択ツール使用時には、⌘キー+クリックでクリックしたオブジェクトがあるレイヤーを選択することができます。わざわざ何十もあるレイヤーを探さなくていいのでこれも便利な技です。
マウスやタブレットを多用するPhotoshopですが、意外とキーボードも役に立ちます。
これからは左手のホームポジションはキーボードに。よろしくどうぞ。
イラレでのグラデーション作成
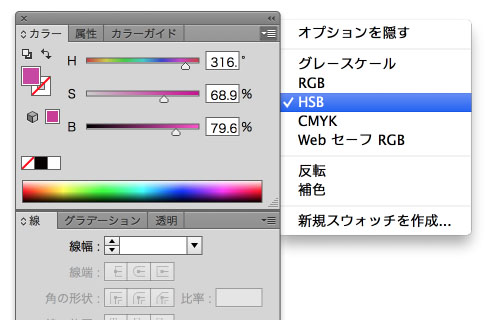
HSBという選択

イラレでグラデーションを作る時にみなさんどうしてますか?
自分はhsbで作成します。
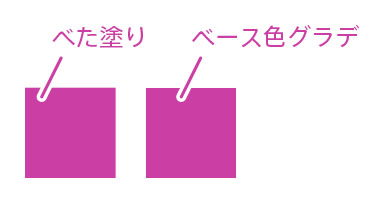
まず、ベースとなるベタ塗りのオブジェクトを描きます。

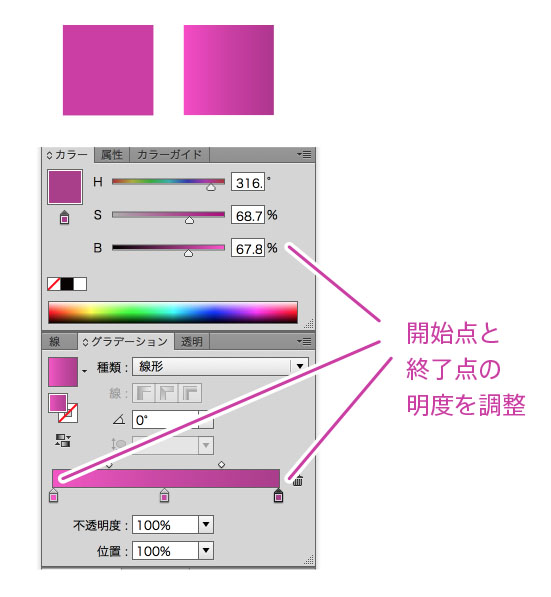
そしてグラデの開始点と終了点の色をそのベースのオブジェクトからshift+スポイトで選びます。

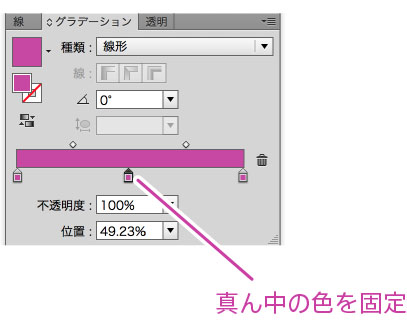
そしてグラデの中央にポイントを作成して、グラデ真ん中のベースの色を固定します。

そうしたら開始点の明度を少しあげます。 そして終了点の明度を少し下げます。

すると、色のズレがないグラデーションが完成します。 本当は明度だけではなく、色相も少しいじった方が綺麗なグラデになりますがその辺は経験ですね。
ポイントは、ともかくスライダーを大きく動かさないこと。ほんの少しの調整でグラデーションはうまれます。あまり色の違いすぎるグラデは安っぽくなりますので注意です。
CMYKとRGBはみなさんよく使うと思いますが、hsbのことも忘れないであげてくださいね
ロゴデザイン
Portfolioに、ロゴデザインを追加しました。